Chart.js is a popular JavaScript library for creating interactive and visually appealing charts and graphs. While it provides powerful features for data visualization, users might encounter performance issues, such as slow page rendering or lag, particularly when using Firefox on Windows 11. This article explores potential causes of these performance issues and offers practical solutions to optimize Chart.js performance in this environment.
Understanding Performance Issues
Performance issues with Chart.js in Firefox on Windows 11 can manifest as slow page load times, laggy interactions, or high CPU usage. These issues can result from a variety of factors, including inefficient chart configurations, browser-specific rendering issues, or system-related constraints.
Potential Causes and Solutions
- Inefficient Chart ConfigurationsComplex or poorly optimized chart configurations can lead to performance problems. Large datasets, numerous data points, or complex chart types (e.g., multiple line charts with many data points) can be particularly demanding.Solution:
- Simplify Data: Reduce the number of data points or series where possible. Use data aggregation techniques to summarize large datasets.
- Optimize Chart Types: Choose chart types that are less demanding on performance. For instance, consider using simpler chart types like bar charts instead of highly interactive line charts with many data points.
- Use
update()Wisely: When updating charts, use theupdate()method efficiently. Instead of callingupdate()frequently, batch updates and make use ofchart.update('none')to prevent excessive re-rendering.
chart.update('none'); // Batch multiple updates - Browser-Specific Rendering IssuesFirefox may have different rendering behaviors compared to other browsers, which can affect how Chart.js performs. Issues such as excessive CPU usage or slow rendering can occur due to how Firefox handles JavaScript and canvas operations.Solution:
- Update Firefox: Ensure you are using the latest version of Firefox. Browser updates often include performance improvements and bug fixes.
- Test in Other Browsers: Verify if the performance issues are specific to Firefox by testing the charts in other browsers like Chrome or Edge. If the issue is isolated to Firefox, consider filing a bug report with Mozilla.
- Hardware Acceleration SettingsHardware acceleration can significantly impact browser performance. Disabling hardware acceleration can sometimes resolve rendering issues, especially if there are problems with GPU acceleration.Solution:
- Disable Hardware Acceleration in Firefox:
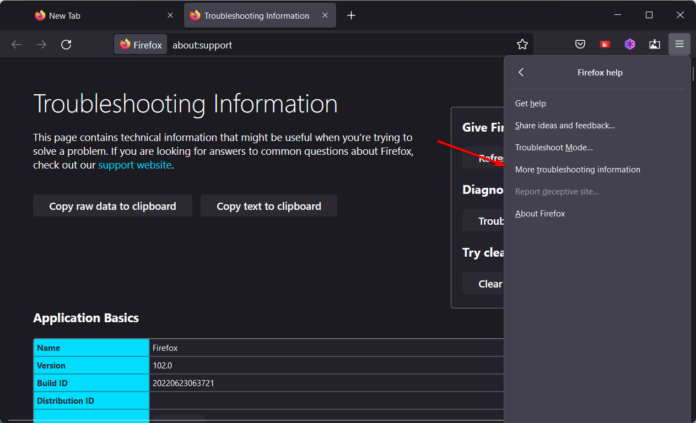
- Open Firefox and click on the menu button (three horizontal lines) in the upper-right corner.
- Select “Options” (or “Preferences” on macOS).
- Scroll down to the “Performance” section.
- Uncheck “Use recommended performance settings” and then uncheck “Use hardware acceleration when available.”
- Restart Firefox to apply the changes.
- Disable Hardware Acceleration in Firefox:
- Optimize Canvas UsageChart.js relies on the HTML5 canvas element for rendering charts. Inefficient use of the canvas element or excessive canvas redraws can contribute to performance issues.Solution:
- Limit Canvas Redraws: Minimize the frequency of canvas redraws by avoiding unnecessary updates or resizing operations. Use the
responsiveoption in Chart.js to handle resizing more efficiently.
options: { responsive: true, maintainAspectRatio: false } - Limit Canvas Redraws: Minimize the frequency of canvas redraws by avoiding unnecessary updates or resizing operations. Use the
- Monitor and Optimize JavaScript PerformanceInefficient JavaScript code or memory leaks can affect performance. Profiling and optimizing your JavaScript code can help improve overall performance.Solution:
- Use Firefox Developer Tools: Open the Developer Tools (F12) and use the Performance tab to profile JavaScript performance. Identify and address any performance bottlenecks or memory leaks.
- Optimize JavaScript Code: Ensure that your JavaScript code is optimized for performance. Avoid long-running scripts and reduce the complexity of data processing.
- Check for Extensions and Add-onsBrowser extensions or add-ons can sometimes interfere with page performance. Disable extensions to see if they impact Chart.js performance.Solution:
- Disable Extensions: Go to the Firefox menu, select “Add-ons and Themes,” and disable extensions one by one to identify if any are causing performance issues.
Conclusion
Performance issues with Chart.js in Firefox on Windows 11 can stem from various factors including inefficient chart configurations, browser-specific rendering problems, and hardware acceleration settings. By simplifying data, updating your browser, managing hardware acceleration, optimizing canvas usage, profiling JavaScript performance, and checking for conflicting extensions, you can significantly improve the performance of Chart.js charts. Implementing these strategies will help ensure smoother and more responsive data visualizations, enhancing the overall user experience.